搜索到
6
篇与
标签 typecho 下的文章 -
的结果-
 typecho,腾讯云 cdn后,获取用户真实IP,回源HTTP请求头配置 概述网站评论区增加了用户Ip后,就没怎么关注了,直到这几天,回复留言时,发现Ip莫名的显示:湖南?我明明在成都的嘛,偏差这么大吗?赶紧翻阅了我近期的几条留言,都不正确,要么在湖南,要么就在陕西咸阳?查阅了网上的解释,那都是cdn搞的鬼,显示的是cdn节点的ip,网上当然给了解决方案:在配置文件 (/config.inc.php) 中加入如下配置。/** 定义 IP 来源 */ define('__TYPECHO_IP_SOURCE__', 'HTTP_X_FORWARDED_FOR');或者是://防止 CDN 造成无法获取客户真实 IP 地址 if(isset($_SERVER['HTTP_X_FORWARDED_FOR'])) { $list = explode(',',$_SERVER['HTTP_X_FORWARDED_FOR']); $_SERVER['REMOTE_ADDR'] = $list[0]; }但是,我参考并且照做了,结果没有用。不过,经过了好几个小时的折腾,其中这篇文章: Typecho 使用 CDN 后获取访客真 IP 给了我较大的帮助,当然,也引发了新问题,就是作者可以在服务器打印内容找到ip:HTTP_CF_CONNECTING_IP但是我打印出来没有啊。只能找到一个腾讯云的[HTTP_X_FORWARD_PORT] => 3944, 但看不到HTTP_X_FORWARD的地址。几乎要崩溃,最终还是联系了腾讯云支持工单,来回沟通,加上自行摸索,总算搞定,特此分享出来。查询自己的ip随便一个ip查询网站,查询自己的当前ip信息,看看是否正确,原作者采用的是 这里 ,那就用这个吧,只要和你的位置信息对的上,都行。打印自己的服务器信息新建一个 PHP 文件,输入以下内容PHP <?php print_r($_SERVER); ?>上传到服务器,然后通过浏览器访问,得到一堆内容。比对IP看看这对内容中,有没有自己的真是Ip,有的话,恭喜你,省事了,找出Ip 对应的代码,比如原作者找出的是:HTTP_CF_CONNECTING_IP修改config.inc.php然后在在配置文件 (/config.inc.php) 中加入如下配置。/** 定义 IP 来源 */ define('__TYPECHO_IP_SOURCE__', 'CF_CONNECTING_IP');//去掉HTTP_{callout color="#f0ad4e"}再次提醒://去掉HTTP_{/callout}没有找出ip我的是腾讯云cdn,请到这里,照抄,别问我是啥意思,我也不懂,抄就是了:再次对比ip不出意外的话,你应该是能找到一致的ip了,对应的代码是不是:HTTP_X_FORWARD_FOR然后修改config.inc.php/** 定义 IP 来源 */ define('__TYPECHO_IP_SOURCE__', 'X_FORWARD_FOR');//去掉HTTP_搞定,GOOD LUCK!
typecho,腾讯云 cdn后,获取用户真实IP,回源HTTP请求头配置 概述网站评论区增加了用户Ip后,就没怎么关注了,直到这几天,回复留言时,发现Ip莫名的显示:湖南?我明明在成都的嘛,偏差这么大吗?赶紧翻阅了我近期的几条留言,都不正确,要么在湖南,要么就在陕西咸阳?查阅了网上的解释,那都是cdn搞的鬼,显示的是cdn节点的ip,网上当然给了解决方案:在配置文件 (/config.inc.php) 中加入如下配置。/** 定义 IP 来源 */ define('__TYPECHO_IP_SOURCE__', 'HTTP_X_FORWARDED_FOR');或者是://防止 CDN 造成无法获取客户真实 IP 地址 if(isset($_SERVER['HTTP_X_FORWARDED_FOR'])) { $list = explode(',',$_SERVER['HTTP_X_FORWARDED_FOR']); $_SERVER['REMOTE_ADDR'] = $list[0]; }但是,我参考并且照做了,结果没有用。不过,经过了好几个小时的折腾,其中这篇文章: Typecho 使用 CDN 后获取访客真 IP 给了我较大的帮助,当然,也引发了新问题,就是作者可以在服务器打印内容找到ip:HTTP_CF_CONNECTING_IP但是我打印出来没有啊。只能找到一个腾讯云的[HTTP_X_FORWARD_PORT] => 3944, 但看不到HTTP_X_FORWARD的地址。几乎要崩溃,最终还是联系了腾讯云支持工单,来回沟通,加上自行摸索,总算搞定,特此分享出来。查询自己的ip随便一个ip查询网站,查询自己的当前ip信息,看看是否正确,原作者采用的是 这里 ,那就用这个吧,只要和你的位置信息对的上,都行。打印自己的服务器信息新建一个 PHP 文件,输入以下内容PHP <?php print_r($_SERVER); ?>上传到服务器,然后通过浏览器访问,得到一堆内容。比对IP看看这对内容中,有没有自己的真是Ip,有的话,恭喜你,省事了,找出Ip 对应的代码,比如原作者找出的是:HTTP_CF_CONNECTING_IP修改config.inc.php然后在在配置文件 (/config.inc.php) 中加入如下配置。/** 定义 IP 来源 */ define('__TYPECHO_IP_SOURCE__', 'CF_CONNECTING_IP');//去掉HTTP_{callout color="#f0ad4e"}再次提醒://去掉HTTP_{/callout}没有找出ip我的是腾讯云cdn,请到这里,照抄,别问我是啥意思,我也不懂,抄就是了:再次对比ip不出意外的话,你应该是能找到一致的ip了,对应的代码是不是:HTTP_X_FORWARD_FOR然后修改config.inc.php/** 定义 IP 来源 */ define('__TYPECHO_IP_SOURCE__', 'X_FORWARD_FOR');//去掉HTTP_搞定,GOOD LUCK! -
 针对腾讯云内容分发CDN的设置,避免无法登录或登录状态不能更新的问题 概述这段时间使用到了一些云资源,比如cdn和对象存储功能。1.对象存储主要解决网站图片资源的放置和管理,其实就是图床功能。2.cdn 当然是加速网站访问速度,多人,多地域访问的请求响应问题,缓解了服务器请求频次和流量等问题。以上解释是我个人的理解,具体还请自行搜索了解,我这里只谈我使用中遇到的问题。我使用cdn的时候,网站的后台登录来时不能传递给前台,也算是折腾了很久。才总算解决,特此记录一下,同时供参考:开始设置(一)基础配置1.基本信息基本信息是在创建cdn时,根据实际情况填写。2.源站信息源站的意识是如果缓存不存在,去哪里“要数据”这里的源站不能使用加速的域名(会出现死循环)。为了方便,直接写服务的ip+443端口即可,或者是一个域名,这个域名指向源服务器所在ip。(二)访问控制这一项,我的实际设置基本都没内容,只有IP访问限频配置设置了:130,这个看自己需要.但下面还是顺便解释一下意义,便于理解设置。1.防盗链配置放盗链不能防止别人获取信息,只能阻止那些用你的资源显示别人网页的行为。(常见的有链接盗图,图片流量从你这走,但是是别人的网页)建议使用白名单模式,允许空referer访问(如果不允许空referer访问,无法输入url地址访问,会直接返回403)注意,如果你的应用需要调用外部的服务进行跳转,把这个外部服务的网址也加进来,否则无法跳转。2.IP黑白名单配置(默认无需配置)有如下情况需要配置,包括但不限于:(1) 受到指定ip的攻击,加入黑名单(2) 只允许白名单内的ip使用3.IP访问限频配置防止一些网络攻击,推荐开启,根据应用类型配置,如果不知道设置qps多少,可以使用100。然后后台统计大多数人具体的访问量,来进行调整即可如果设置过小,影响正常使用,网页加载文件不能全部载入,会报513的错误,如果过大,这个值设置就没有意义了。4.鉴权配置鉴权配置的意义在于,可以后端控制用户获取静态资源,即使用户知道文件位置,如果鉴权不通过,也无法从cdn获取。根据需要配置。有多种鉴权方式,一种是用算法时间鉴权,类似jwt,一种是转发到你的服务器进行验证(至于怎么验证则是后端的设计了)5.UA黑白名单配置添加对指定请求头的控制,通常是君子协议,因为请求头可以改。(但是大多数普通用户不会改的,所以还是过滤小白的操作)6.下行限速配置根据你的应用实际情况配置,为了限制具体的某个文件用户获取的速度。通常用于高流量的场景,可以不配置,等需要了再配置。7.访问端口配置保持默认,开启80和4438.区域访问控制插件建议开启,如果只面向国内用户,建议开启只允许国内ip访问9.远程鉴权需要自己搭建鉴权的服务器,有需要配置(需要后端开发支持),如果不熟悉,直接默认不开启。(三)缓存配置重点内容1.缓存键规则配置2.节点缓存过期配置重点配置区域(1) 全部文件,不缓存:(这个非常重要,很可能会导致后台正常登陆,但前台状态更新不及时的情况,这个问题困扰我很久,最终还是腾讯云的客服帮忙排查出的)(2) /usr/uploads,缓存10天。(这个文件夹大多是图片或附件,所以这里选择了,下面的文件后缀名,我就没有再增加图片格式了)(3) svg;woff;ttf;woff2;css;js,缓存2小时,根据自己情况调整。{callout color="#f0ad4e"}注意规则权限:新增加的权限越大,优先级就越高。如果不懂,就抄我的图。{/callout}给出我定义的内容,便于你懒得打字输入:/usr/uploadssvg;woff;ttf;woff2;css;js3.浏览器缓存过期配置保持默认即可,需要前端开发时去做,建议保持默认或者根据需要。4.状态码缓存保持默认404,如果需要返回别的状态,根据需要调整。5.HTTP头部缓存配置建议开启,方便开发和应用6.访问URL重写配置重写url可以在cdn配置,也可以在服务器入口处配置,根据需要配置。我的做法通常是不在cdn配置,即这里是无规则的。(四)回源配置重点内容1.合并回源配置建议开启即可2.分片回源配置通常不建议开启,容易出小问题3.回源HTTP请求头配置重点配置强烈建议开启,增加X-Forward-Port请求头获取真实ip原因是将ip写入请求头,就不用专门把ip一层层传递了,后端直接就可以从请求头获取。{callout color="#f0ad4e"}注意:目前的配置,网站获取是cdn节点的Ip,如果需要用户真实ip ,请参考: typecho,腾讯云 cdn后,获取用户真实IP,回源HTTP请求头配置 {/callout}4.回源跟随301/302配置建议开启,简单说就是你的外链也进行缓存,我的设置为不开启。5.回源超时配置保持默认配置6.回源URL重写配置根据情况,一般情况默认即可。这个配置同样可以在后端服务器配置,我的习惯是在后端服务器配置。把除了必须暴露外部的目录之外的其它全部屏蔽并指向404(后端的结构很重要)7.回源SNI配置保持默认关闭只有在一个ip绑定了多个域名时才需要配置注:一个ip绑定多个域名要额外加入反向代理或路由才能实现(五)https配置https是重点配置区域,稍有不慎就会无法访问,建议一定要用https1.HTTPS服务重点配置强烈建议开启,不建议使用http,建议全部https2.HTTPS配置重点配置务必上传域名的证书(https证书),否则会提示中间人攻击,直接无法访问注意:需要手动将https证书(ssl)的公钥和私钥内容复制到如下指定位置,自己生成的不行3.HTTP 2.0配置开启4.强制跳转建议开启,通常情况下,后端的服务器应该也增加跳转或者直接关闭http的访问(只允许https)、http->https,302,不携带头部(选择不携带头部,如果正常请求都是https,用http访问显然是为了试探)5.HSTS配置建议保持默认关闭6.TLS版本配置保持默认7.OCSP装订配置建议开启8.QUIC保持默认关闭,有需要也可以额外付费用(六)高级配置1.自定义错误页面配置如果请求不到资源返回的页面,可以不配置,或者指向4042.用量封顶配置(重要)如果网站不是非常重要,又怕被攻击导致高额账单,这个是保底。可以设定一段时间内最大用量,同时到达时进行提前预警。3.SEO配置默认开启即可4.HTTP响应头配置通常不需要配置。使得每个通过cdn的都会返回给客户端的http响应头的内容5.智能压缩开启即可。6.离线缓存配置开启即可。开启后如果源站故障,这个也能显示,不过这个实际作用不是很大,除非是内容型网站,很少和后端交互。7.POST请求大小配置默认为1M(nginx的默认也是1M)建议不要动,请求通常不会超过1M,如果是post上传大文件,建议分段后上传。参考文章: cdn配置(超详细+图解+原理)
针对腾讯云内容分发CDN的设置,避免无法登录或登录状态不能更新的问题 概述这段时间使用到了一些云资源,比如cdn和对象存储功能。1.对象存储主要解决网站图片资源的放置和管理,其实就是图床功能。2.cdn 当然是加速网站访问速度,多人,多地域访问的请求响应问题,缓解了服务器请求频次和流量等问题。以上解释是我个人的理解,具体还请自行搜索了解,我这里只谈我使用中遇到的问题。我使用cdn的时候,网站的后台登录来时不能传递给前台,也算是折腾了很久。才总算解决,特此记录一下,同时供参考:开始设置(一)基础配置1.基本信息基本信息是在创建cdn时,根据实际情况填写。2.源站信息源站的意识是如果缓存不存在,去哪里“要数据”这里的源站不能使用加速的域名(会出现死循环)。为了方便,直接写服务的ip+443端口即可,或者是一个域名,这个域名指向源服务器所在ip。(二)访问控制这一项,我的实际设置基本都没内容,只有IP访问限频配置设置了:130,这个看自己需要.但下面还是顺便解释一下意义,便于理解设置。1.防盗链配置放盗链不能防止别人获取信息,只能阻止那些用你的资源显示别人网页的行为。(常见的有链接盗图,图片流量从你这走,但是是别人的网页)建议使用白名单模式,允许空referer访问(如果不允许空referer访问,无法输入url地址访问,会直接返回403)注意,如果你的应用需要调用外部的服务进行跳转,把这个外部服务的网址也加进来,否则无法跳转。2.IP黑白名单配置(默认无需配置)有如下情况需要配置,包括但不限于:(1) 受到指定ip的攻击,加入黑名单(2) 只允许白名单内的ip使用3.IP访问限频配置防止一些网络攻击,推荐开启,根据应用类型配置,如果不知道设置qps多少,可以使用100。然后后台统计大多数人具体的访问量,来进行调整即可如果设置过小,影响正常使用,网页加载文件不能全部载入,会报513的错误,如果过大,这个值设置就没有意义了。4.鉴权配置鉴权配置的意义在于,可以后端控制用户获取静态资源,即使用户知道文件位置,如果鉴权不通过,也无法从cdn获取。根据需要配置。有多种鉴权方式,一种是用算法时间鉴权,类似jwt,一种是转发到你的服务器进行验证(至于怎么验证则是后端的设计了)5.UA黑白名单配置添加对指定请求头的控制,通常是君子协议,因为请求头可以改。(但是大多数普通用户不会改的,所以还是过滤小白的操作)6.下行限速配置根据你的应用实际情况配置,为了限制具体的某个文件用户获取的速度。通常用于高流量的场景,可以不配置,等需要了再配置。7.访问端口配置保持默认,开启80和4438.区域访问控制插件建议开启,如果只面向国内用户,建议开启只允许国内ip访问9.远程鉴权需要自己搭建鉴权的服务器,有需要配置(需要后端开发支持),如果不熟悉,直接默认不开启。(三)缓存配置重点内容1.缓存键规则配置2.节点缓存过期配置重点配置区域(1) 全部文件,不缓存:(这个非常重要,很可能会导致后台正常登陆,但前台状态更新不及时的情况,这个问题困扰我很久,最终还是腾讯云的客服帮忙排查出的)(2) /usr/uploads,缓存10天。(这个文件夹大多是图片或附件,所以这里选择了,下面的文件后缀名,我就没有再增加图片格式了)(3) svg;woff;ttf;woff2;css;js,缓存2小时,根据自己情况调整。{callout color="#f0ad4e"}注意规则权限:新增加的权限越大,优先级就越高。如果不懂,就抄我的图。{/callout}给出我定义的内容,便于你懒得打字输入:/usr/uploadssvg;woff;ttf;woff2;css;js3.浏览器缓存过期配置保持默认即可,需要前端开发时去做,建议保持默认或者根据需要。4.状态码缓存保持默认404,如果需要返回别的状态,根据需要调整。5.HTTP头部缓存配置建议开启,方便开发和应用6.访问URL重写配置重写url可以在cdn配置,也可以在服务器入口处配置,根据需要配置。我的做法通常是不在cdn配置,即这里是无规则的。(四)回源配置重点内容1.合并回源配置建议开启即可2.分片回源配置通常不建议开启,容易出小问题3.回源HTTP请求头配置重点配置强烈建议开启,增加X-Forward-Port请求头获取真实ip原因是将ip写入请求头,就不用专门把ip一层层传递了,后端直接就可以从请求头获取。{callout color="#f0ad4e"}注意:目前的配置,网站获取是cdn节点的Ip,如果需要用户真实ip ,请参考: typecho,腾讯云 cdn后,获取用户真实IP,回源HTTP请求头配置 {/callout}4.回源跟随301/302配置建议开启,简单说就是你的外链也进行缓存,我的设置为不开启。5.回源超时配置保持默认配置6.回源URL重写配置根据情况,一般情况默认即可。这个配置同样可以在后端服务器配置,我的习惯是在后端服务器配置。把除了必须暴露外部的目录之外的其它全部屏蔽并指向404(后端的结构很重要)7.回源SNI配置保持默认关闭只有在一个ip绑定了多个域名时才需要配置注:一个ip绑定多个域名要额外加入反向代理或路由才能实现(五)https配置https是重点配置区域,稍有不慎就会无法访问,建议一定要用https1.HTTPS服务重点配置强烈建议开启,不建议使用http,建议全部https2.HTTPS配置重点配置务必上传域名的证书(https证书),否则会提示中间人攻击,直接无法访问注意:需要手动将https证书(ssl)的公钥和私钥内容复制到如下指定位置,自己生成的不行3.HTTP 2.0配置开启4.强制跳转建议开启,通常情况下,后端的服务器应该也增加跳转或者直接关闭http的访问(只允许https)、http->https,302,不携带头部(选择不携带头部,如果正常请求都是https,用http访问显然是为了试探)5.HSTS配置建议保持默认关闭6.TLS版本配置保持默认7.OCSP装订配置建议开启8.QUIC保持默认关闭,有需要也可以额外付费用(六)高级配置1.自定义错误页面配置如果请求不到资源返回的页面,可以不配置,或者指向4042.用量封顶配置(重要)如果网站不是非常重要,又怕被攻击导致高额账单,这个是保底。可以设定一段时间内最大用量,同时到达时进行提前预警。3.SEO配置默认开启即可4.HTTP响应头配置通常不需要配置。使得每个通过cdn的都会返回给客户端的http响应头的内容5.智能压缩开启即可。6.离线缓存配置开启即可。开启后如果源站故障,这个也能显示,不过这个实际作用不是很大,除非是内容型网站,很少和后端交互。7.POST请求大小配置默认为1M(nginx的默认也是1M)建议不要动,请求通常不会超过1M,如果是post上传大文件,建议分段后上传。参考文章: cdn配置(超详细+图解+原理) -
 joe主题,SEO的description无内容,以及通过数据库更换域名,报错500的解决方案。 概述由于审美疲劳,近期更换了joe主题,由于各主题定义的字段不一致,为了让内容正常显示,就需要通过数据库进行替换字段,无意中发现了两个问题,也是耗费了挺多时间才解决,特此记录一下,方便同样问题的小伙伴快速解决。正文description无内容在SEO中,title,keywords,description可以说是三要素,但替换主题后,发现description的显示值没有,joe主题默认是要截取文章的前多少个字来填充的,但,我的文章description就是空白。查找了好久,才发现是一个下划线惹的祸。位置在:\public\include.php<meta name="description" content="<?php echo $this->fields->description ? $this->fields->description : htmlspecialchars($this->_description); ?>" />上面代码中_description,修改为:description,即可换域名报错500typecho的数据库并不复杂,没几张表,尤其是记录域名和基本设置的表格:typecho_options,设置的参数也没几个,正常情况下,我们只需要把这张表中的siteUrl字段,填写自己的新域名即可,但是我连续好几次操作后,得到的结果都是网站不能正常访问,报错500,具体显示内容,我记不住了。搞得我崩溃,差点要重装typecho,不过,最终还是在网上找到了答案,也是一个细节,当我们替换域名后,回车,弹出提示框:“影响了一行”,大多数人都以为更换已完成。此时,访问网站就会报错500注意看命令行:UPDATE `typecho_options` SET `value` = '新域名' WHERE `typecho_options`.`name` = 'siteUrl' AND `typecho_options`.`user` = 0;我们应该在命令行,点击编辑,利用命令对url进行更新,虽然会再次提示:“影响了0行”,但此时你的网站访问应该已经恢复了 ::(哈哈) (记得清除浏览器缓存哦)这应该是属于数据库管理phpmyadmin的一个小bug,如果全程采用命令行替换域名的话,应该不会出现这个报错。结尾以上就是我近期发现的两个问题,目前描述看似简单,但在未知原因情况下,排查起来很痛苦,尤其是我这种啥都不懂的小白级别。goodluck!
joe主题,SEO的description无内容,以及通过数据库更换域名,报错500的解决方案。 概述由于审美疲劳,近期更换了joe主题,由于各主题定义的字段不一致,为了让内容正常显示,就需要通过数据库进行替换字段,无意中发现了两个问题,也是耗费了挺多时间才解决,特此记录一下,方便同样问题的小伙伴快速解决。正文description无内容在SEO中,title,keywords,description可以说是三要素,但替换主题后,发现description的显示值没有,joe主题默认是要截取文章的前多少个字来填充的,但,我的文章description就是空白。查找了好久,才发现是一个下划线惹的祸。位置在:\public\include.php<meta name="description" content="<?php echo $this->fields->description ? $this->fields->description : htmlspecialchars($this->_description); ?>" />上面代码中_description,修改为:description,即可换域名报错500typecho的数据库并不复杂,没几张表,尤其是记录域名和基本设置的表格:typecho_options,设置的参数也没几个,正常情况下,我们只需要把这张表中的siteUrl字段,填写自己的新域名即可,但是我连续好几次操作后,得到的结果都是网站不能正常访问,报错500,具体显示内容,我记不住了。搞得我崩溃,差点要重装typecho,不过,最终还是在网上找到了答案,也是一个细节,当我们替换域名后,回车,弹出提示框:“影响了一行”,大多数人都以为更换已完成。此时,访问网站就会报错500注意看命令行:UPDATE `typecho_options` SET `value` = '新域名' WHERE `typecho_options`.`name` = 'siteUrl' AND `typecho_options`.`user` = 0;我们应该在命令行,点击编辑,利用命令对url进行更新,虽然会再次提示:“影响了0行”,但此时你的网站访问应该已经恢复了 ::(哈哈) (记得清除浏览器缓存哦)这应该是属于数据库管理phpmyadmin的一个小bug,如果全程采用命令行替换域名的话,应该不会出现这个报错。结尾以上就是我近期发现的两个问题,目前描述看似简单,但在未知原因情况下,排查起来很痛苦,尤其是我这种啥都不懂的小白级别。goodluck! -
 网站被bing收录的注意事项 概述:百度VS必应关于搜索引擎这一块,我以前习惯用的百度(baidu.com)商业化真是越来越严重,这自然就会影响搜索引擎的用户体验,使用效率,由于谷歌(google.com)国内上不去,但这两年,我发现bing的搜索引擎各方面让我还是很满意的。我以前的博客地址是:xcshare.cn,网站刚开通的那几天,我就发现bing做了大量收录,但没过两天,收录的网址全部消失,就变成了如下画面: 我郁闷的要死,网上各种找解决办法,大多方案都是找bing反馈,可是我连续多封邮件,基本没任何回复,我估计,前期刚开始,bing管理人员还有心情针对部分邮件进行处理,后期大概是太多了,直接躺平了。。。虽然网站一直没被Bing收录,但我不甘心啊,就各种查找办法,其中,还真是学会了不少,虽然我的网站并不是因为这些原因,但对网站的SEO总是有好处的,这里还是记录一下:正常流程:1.注册并登陆bing的网站管理工具webmaster tools ,添加网站,提交sitemap,这是正常申请流程,如果许久没有被收录,那需要一下操作。2.点击右侧导航:网站扫描:bing允许每个网站,每个月可以对最多1000个页面进行分析,所以你的页面如果较多,建议不要填1000,因为你扫描完,肯定有问题报告,你按照报告整改完毕,还需要扫描的呀。 3.点击你的扫描项目:当bing扫描完毕后,你可以点击你的扫描项目,看到扫描结果,这里它分析的你的页面存在的问题。 4.点击右侧的SED报告:这里应该是bing根据你的扫描报告,站在SEO的角度,给出的建议整改项。 我认为SED报告的重要性更大一些,这是我的个人看法。原则上,应该把这些错误全部修改过来才对!错误处理但对于我这样的网络小白来说,有时候难度也不低,以下是我处理的几项记录:1. 错误 : Http 400-499 错误这个大多是由于你的sitemap没有更新记录,记录的部分网址访问是404错误页面,我的是采用的sitemap的插件生成的sitemap,所以,需要禁用后,重新启动一次,就好了。2.警告 : 缺少图像的 Alt 属性这个是我们插入图片的时候,没有标记alt属性,网址的所有图片,bing 都要求有alt属性,因为alt属性是seo搜索的时候,表达的是这张图片的内容,便于后期更好搜索区别,但很多站长或主题设计方,很容易把它省略掉,并非必须添加的代码。我当然是找了我的主题设计者,在以前的代码中,添加了:alt="<?php echo $this->title ?>"以前的 <img class="lazyload box_img" src="<?php echo get_Lazyload() ?>" data-src="<?php echo get_post_Thumbnail($this) ?>">更改以后的 <img class="lazyload box_img" src="<?php echo get_Lazyload() ?>" data-src="<?php echo get_post_Thumbnail($this) ?>" alt="<?php echo $this->title ?>" >这里需要说一下alt的位置:按照bing 的要求,alt应该是跟在src="" 的后面的,所以最好是: <img class="lazyload box_img" src="<?php echo get_Lazyload() ?>" alt="<?php echo $this->title ?>" data-src="<?php echo get_post_Thumbnail($this) ?>" >至于是哪些文件要改,你还是需要找你的主题设计者,懂代码的自然知道。千万不要直接复制我的,你的函数定义可能和我的并不一样,学着照猫画虎吧。3.警告 : 标题太长每个文章的标题,尽量不要超过35个字,建议手动修改。网上有用comments_cut函数来做自动切割的,但我文章没多少,加上自动切割可能表达意思不完整,算了,还是手动修改吧。4.警告 : Meta Description 太长或太短这里建议在文章的的Description填写处,最好留空,让主题自动抓取前面的限定数量文字,如果你非常在乎Description的内容,可以手动填写,但注意字数,我投个懒,全部清空。 5.h1标签缺失这里补充一点,还会经常有这个错误提示。 h1就是我们写文章的h1标题啊,结果seo认为h1就是表达这个文章的标题,而我们认为文章标题不应该是title吗,结果,我的h1大多都是:概述,或者很多都没用h1标签,我以前认为也是可加可不加。所以,赶紧修改吧,你可以在你的文章中修改,但很多导航页面怎么办,所以我是加在这里的: 在title标签外面再包裹一次h1,是哪个文件,你还是需要咨询你的主题设计者,但是这里请注意:那正文里面就不要再用h1标签了,Bing不允许一个文章页面里面有多个h1标签,我写文章只能从h2开始了。结尾:我的网站的经历是这样的,域名.cn反馈了一年,也没动静,我怀疑是被拉黑名单了,据说针对.cn域名,Bing并不友好,这里并没有证据标明,仅仅是小道消息,个人猜测。 后来我只能换域名.site ,重新提交,用网站301功能,把域名.cn转移到域名.site上来,因为我的域名.cn在百度收录里面,还是很好的。 并按bing要求,错误基本都修改了,但结果检测后,还是报错,可能是他的缓存吧,我明明就是修改了,并问题反馈bing,真是很难得,重要看到零散的收录信息了,开心: 虽然仍然显示有SED错误提醒,我懒得研究了,只要有收录,就可以。 特此记录一下:如果你的网站也一直不被bing收录,可参考!
网站被bing收录的注意事项 概述:百度VS必应关于搜索引擎这一块,我以前习惯用的百度(baidu.com)商业化真是越来越严重,这自然就会影响搜索引擎的用户体验,使用效率,由于谷歌(google.com)国内上不去,但这两年,我发现bing的搜索引擎各方面让我还是很满意的。我以前的博客地址是:xcshare.cn,网站刚开通的那几天,我就发现bing做了大量收录,但没过两天,收录的网址全部消失,就变成了如下画面: 我郁闷的要死,网上各种找解决办法,大多方案都是找bing反馈,可是我连续多封邮件,基本没任何回复,我估计,前期刚开始,bing管理人员还有心情针对部分邮件进行处理,后期大概是太多了,直接躺平了。。。虽然网站一直没被Bing收录,但我不甘心啊,就各种查找办法,其中,还真是学会了不少,虽然我的网站并不是因为这些原因,但对网站的SEO总是有好处的,这里还是记录一下:正常流程:1.注册并登陆bing的网站管理工具webmaster tools ,添加网站,提交sitemap,这是正常申请流程,如果许久没有被收录,那需要一下操作。2.点击右侧导航:网站扫描:bing允许每个网站,每个月可以对最多1000个页面进行分析,所以你的页面如果较多,建议不要填1000,因为你扫描完,肯定有问题报告,你按照报告整改完毕,还需要扫描的呀。 3.点击你的扫描项目:当bing扫描完毕后,你可以点击你的扫描项目,看到扫描结果,这里它分析的你的页面存在的问题。 4.点击右侧的SED报告:这里应该是bing根据你的扫描报告,站在SEO的角度,给出的建议整改项。 我认为SED报告的重要性更大一些,这是我的个人看法。原则上,应该把这些错误全部修改过来才对!错误处理但对于我这样的网络小白来说,有时候难度也不低,以下是我处理的几项记录:1. 错误 : Http 400-499 错误这个大多是由于你的sitemap没有更新记录,记录的部分网址访问是404错误页面,我的是采用的sitemap的插件生成的sitemap,所以,需要禁用后,重新启动一次,就好了。2.警告 : 缺少图像的 Alt 属性这个是我们插入图片的时候,没有标记alt属性,网址的所有图片,bing 都要求有alt属性,因为alt属性是seo搜索的时候,表达的是这张图片的内容,便于后期更好搜索区别,但很多站长或主题设计方,很容易把它省略掉,并非必须添加的代码。我当然是找了我的主题设计者,在以前的代码中,添加了:alt="<?php echo $this->title ?>"以前的 <img class="lazyload box_img" src="<?php echo get_Lazyload() ?>" data-src="<?php echo get_post_Thumbnail($this) ?>">更改以后的 <img class="lazyload box_img" src="<?php echo get_Lazyload() ?>" data-src="<?php echo get_post_Thumbnail($this) ?>" alt="<?php echo $this->title ?>" >这里需要说一下alt的位置:按照bing 的要求,alt应该是跟在src="" 的后面的,所以最好是: <img class="lazyload box_img" src="<?php echo get_Lazyload() ?>" alt="<?php echo $this->title ?>" data-src="<?php echo get_post_Thumbnail($this) ?>" >至于是哪些文件要改,你还是需要找你的主题设计者,懂代码的自然知道。千万不要直接复制我的,你的函数定义可能和我的并不一样,学着照猫画虎吧。3.警告 : 标题太长每个文章的标题,尽量不要超过35个字,建议手动修改。网上有用comments_cut函数来做自动切割的,但我文章没多少,加上自动切割可能表达意思不完整,算了,还是手动修改吧。4.警告 : Meta Description 太长或太短这里建议在文章的的Description填写处,最好留空,让主题自动抓取前面的限定数量文字,如果你非常在乎Description的内容,可以手动填写,但注意字数,我投个懒,全部清空。 5.h1标签缺失这里补充一点,还会经常有这个错误提示。 h1就是我们写文章的h1标题啊,结果seo认为h1就是表达这个文章的标题,而我们认为文章标题不应该是title吗,结果,我的h1大多都是:概述,或者很多都没用h1标签,我以前认为也是可加可不加。所以,赶紧修改吧,你可以在你的文章中修改,但很多导航页面怎么办,所以我是加在这里的: 在title标签外面再包裹一次h1,是哪个文件,你还是需要咨询你的主题设计者,但是这里请注意:那正文里面就不要再用h1标签了,Bing不允许一个文章页面里面有多个h1标签,我写文章只能从h2开始了。结尾:我的网站的经历是这样的,域名.cn反馈了一年,也没动静,我怀疑是被拉黑名单了,据说针对.cn域名,Bing并不友好,这里并没有证据标明,仅仅是小道消息,个人猜测。 后来我只能换域名.site ,重新提交,用网站301功能,把域名.cn转移到域名.site上来,因为我的域名.cn在百度收录里面,还是很好的。 并按bing要求,错误基本都修改了,但结果检测后,还是报错,可能是他的缓存吧,我明明就是修改了,并问题反馈bing,真是很难得,重要看到零散的收录信息了,开心: 虽然仍然显示有SED错误提醒,我懒得研究了,只要有收录,就可以。 特此记录一下:如果你的网站也一直不被bing收录,可参考! -
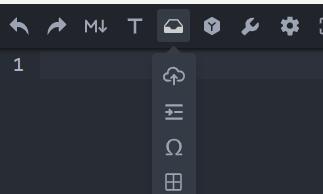
 typecho编辑器SMEditor如何自定义按钮? 概述 typecho采用的markdown编辑方式,为了尽可能的轻巧,平台只带了非常基础的几个按钮,更多的编辑需求,各主题大佬们都会自定义自己的编辑器,就像我以前使用的是Joe 的主题,自带编辑器功能就很强大: 这个主题自带的按钮已经完全满足正常的文本编辑。用起来很顺手。可惜,我更换了主题。 其他主题的编辑器,未必有这么全面,我现在采用的主题,编辑器略显简单,我经常用到的表格和表情功能,编辑器没带,只能去找markdown的书写方式,然后在复制粘贴过来,显得稍微有点麻烦。{callout color="##2c76d3ed"}说明:无论是什么主题,typecho都可以识别markdown的书写代码,只是在书写便捷上,各主题有没有带快捷按钮的区别{/callout}那我就在想,有没有可能独立的编辑器插件可以拿来直接调用,代替主题的编辑器呢?答案是:当然有。 大概搜了以下:除了我目前推荐的SMEditor 还有一个 AAEditor插件区别SMEditor 两个插件我都下载试了一下,各有特色,SMEditor应该是Joe编写的,所以风格和joe主题有点相似,只是按钮没有全部展开,做成了下拉菜单,但功能都全。AAEditor 最大的特点就是实时预览,并且可以在后台自定义按钮,这是一个很大的两点,大多数常用按钮也都有,不过代码定义和我主题的代码有不一致,并且没找到我关注的表格按钮。总之,这两个插件都是定义markdown的通用格式,主题一些特殊的按钮定义,只能想办法融合进去,最终我选择修改SMEditor(它有我关心的表格,修改工作量要小一些)正文 因为每个主题的代码定义都不一样,所以,我修改后的也没必要分享了,你也用不了,还是根据自己的主题代码,灵活修改吧。这里提供一个标准的修改前SMEditor插件源文件。(为了便于分享,我压缩成exe文件,并非病毒,请放心下载,当然你也可以自行github)SMEditor下载隐藏内容,请前往内页查看详情 核心代码其实就一个:/assets/js/SMEditor.bundle.js用VS打开后,第一步: 按照以前的样式,照猫画虎,定义你添加按钮的SVG图标;第二步:定义函数关联;第三步: 添加函数,这里需要注意的是,我刚开始参考的是分割线的函数,但是对于你定义的代码中如果有"符号的,会导致整个函数报错,所以对于有"符号的,请参考原生HTML的函数代码。 第四步: 到这里我很兴奋的以为我搞定了,结果上传替换,就是不生效,只能仔细排查,才发现作者优先调用的是CDN静态库中的文件,我不会修改这段代码,让他调用本地文件,只能修改远程调用地址,然后采用的是我服务器的文件。 {callout color="#2c76d3ed"}注意:对方的地址有个版本编号的参数,我们要把我们调用文件的文件夹SMEditor修改为typecho-editor@1.3.2,否则调用不进来,也是折腾我好久[/A:怒]{/callout} 试试看,你应该可以成功使用了,现在说起来简单,但事实上,耗费掉我一上午的时间,你如果成功应用,记得点个赞哦!
typecho编辑器SMEditor如何自定义按钮? 概述 typecho采用的markdown编辑方式,为了尽可能的轻巧,平台只带了非常基础的几个按钮,更多的编辑需求,各主题大佬们都会自定义自己的编辑器,就像我以前使用的是Joe 的主题,自带编辑器功能就很强大: 这个主题自带的按钮已经完全满足正常的文本编辑。用起来很顺手。可惜,我更换了主题。 其他主题的编辑器,未必有这么全面,我现在采用的主题,编辑器略显简单,我经常用到的表格和表情功能,编辑器没带,只能去找markdown的书写方式,然后在复制粘贴过来,显得稍微有点麻烦。{callout color="##2c76d3ed"}说明:无论是什么主题,typecho都可以识别markdown的书写代码,只是在书写便捷上,各主题有没有带快捷按钮的区别{/callout}那我就在想,有没有可能独立的编辑器插件可以拿来直接调用,代替主题的编辑器呢?答案是:当然有。 大概搜了以下:除了我目前推荐的SMEditor 还有一个 AAEditor插件区别SMEditor 两个插件我都下载试了一下,各有特色,SMEditor应该是Joe编写的,所以风格和joe主题有点相似,只是按钮没有全部展开,做成了下拉菜单,但功能都全。AAEditor 最大的特点就是实时预览,并且可以在后台自定义按钮,这是一个很大的两点,大多数常用按钮也都有,不过代码定义和我主题的代码有不一致,并且没找到我关注的表格按钮。总之,这两个插件都是定义markdown的通用格式,主题一些特殊的按钮定义,只能想办法融合进去,最终我选择修改SMEditor(它有我关心的表格,修改工作量要小一些)正文 因为每个主题的代码定义都不一样,所以,我修改后的也没必要分享了,你也用不了,还是根据自己的主题代码,灵活修改吧。这里提供一个标准的修改前SMEditor插件源文件。(为了便于分享,我压缩成exe文件,并非病毒,请放心下载,当然你也可以自行github)SMEditor下载隐藏内容,请前往内页查看详情 核心代码其实就一个:/assets/js/SMEditor.bundle.js用VS打开后,第一步: 按照以前的样式,照猫画虎,定义你添加按钮的SVG图标;第二步:定义函数关联;第三步: 添加函数,这里需要注意的是,我刚开始参考的是分割线的函数,但是对于你定义的代码中如果有"符号的,会导致整个函数报错,所以对于有"符号的,请参考原生HTML的函数代码。 第四步: 到这里我很兴奋的以为我搞定了,结果上传替换,就是不生效,只能仔细排查,才发现作者优先调用的是CDN静态库中的文件,我不会修改这段代码,让他调用本地文件,只能修改远程调用地址,然后采用的是我服务器的文件。 {callout color="#2c76d3ed"}注意:对方的地址有个版本编号的参数,我们要把我们调用文件的文件夹SMEditor修改为typecho-editor@1.3.2,否则调用不进来,也是折腾我好久[/A:怒]{/callout} 试试看,你应该可以成功使用了,现在说起来简单,但事实上,耗费掉我一上午的时间,你如果成功应用,记得点个赞哦! -
 typecho 3D标签云的调用,非插件Svg3dTagCloud 概述 这两天在折腾博客,用到3D标签云,但是网上找了一大圈,不是残缺的就是里面代码有错误,可能适用发布者的页面,像我这种只会复制和粘贴的人,拿来用不上。网上的那个插件,也是,使用的时候,定义DIV的ID调用,但就是不生效,不知道原因所在。最终,东拼西凑的总算搞定了,所以总结分享一下。 旋转效果看本网站 特效确实牛,都是前辈大佬们搞出来的Svg3dTagCloud,我们只是拿来简单的调用而已。正文: 最简单的方案:(只想复制和粘贴) <div style="width:100%;display:flex;align-items: center;max-height: 350px;"> <?php function random_color(){ mt_srand((double)microtime()*1000000); $c = ''; while(strlen($c)<6){ $c .= sprintf("%02X", mt_rand(0, 255)); } return '##'.$c; } ?> <style type="text/css"> /*3D标签云*/ ##tag_cloud_widget>div { width:250px; height:250px; } ##tag_cloud_widget>div>a { position: absolute; } ##tag_cloud_widget>div>a:hover { display: block </style> <script type="text/javascript" src="https://xcshare.site/S3dtag.js"></script> <div id="tag_cloud_widget"> <div class="items"> <?php $this->widget('Widget_Metas_Tag_Cloud', 'ignoreZeroCount=1&limit=24')->to($tags); ?> <?php while($tags->next()): ?> <a class="s3dtag" href="<?php $tags->permalink(); ?>" title="1 篇文章" style="left: 0px; top: 9.59126px; z-index: 101; opacity: 0.105937; color: rgb(255, 255, 255); background: <?php echo random_color();?>; padding: 5px; display: none;"><?php $tags->name(); ?>(<?php $tags->count(); ?>)</a> <?php endwhile; ?> </div> </div> </div> 说明: 这里引用的是我网站的JS路径,建议你下载下来,免得后期失效。下载后的js,可以修改旋转的半径,速度等参数。 有强迫症的人,建议你整合CSS和js到你的文件中。关于使用PJAX,导致功能失效的问题: 如果页面中,使用了pjax,以上代码很有可能失效,3Dtag无法正常显示,原因是pjax技术不会刷新加载对应的js,建议采用以下代码,粘贴在pjax的必用的js中,(注意函数书写格式,和你模板中函数格式一样,免得加载失败。)隐藏内容,请前往内页查看详情
typecho 3D标签云的调用,非插件Svg3dTagCloud 概述 这两天在折腾博客,用到3D标签云,但是网上找了一大圈,不是残缺的就是里面代码有错误,可能适用发布者的页面,像我这种只会复制和粘贴的人,拿来用不上。网上的那个插件,也是,使用的时候,定义DIV的ID调用,但就是不生效,不知道原因所在。最终,东拼西凑的总算搞定了,所以总结分享一下。 旋转效果看本网站 特效确实牛,都是前辈大佬们搞出来的Svg3dTagCloud,我们只是拿来简单的调用而已。正文: 最简单的方案:(只想复制和粘贴) <div style="width:100%;display:flex;align-items: center;max-height: 350px;"> <?php function random_color(){ mt_srand((double)microtime()*1000000); $c = ''; while(strlen($c)<6){ $c .= sprintf("%02X", mt_rand(0, 255)); } return '##'.$c; } ?> <style type="text/css"> /*3D标签云*/ ##tag_cloud_widget>div { width:250px; height:250px; } ##tag_cloud_widget>div>a { position: absolute; } ##tag_cloud_widget>div>a:hover { display: block </style> <script type="text/javascript" src="https://xcshare.site/S3dtag.js"></script> <div id="tag_cloud_widget"> <div class="items"> <?php $this->widget('Widget_Metas_Tag_Cloud', 'ignoreZeroCount=1&limit=24')->to($tags); ?> <?php while($tags->next()): ?> <a class="s3dtag" href="<?php $tags->permalink(); ?>" title="1 篇文章" style="left: 0px; top: 9.59126px; z-index: 101; opacity: 0.105937; color: rgb(255, 255, 255); background: <?php echo random_color();?>; padding: 5px; display: none;"><?php $tags->name(); ?>(<?php $tags->count(); ?>)</a> <?php endwhile; ?> </div> </div> </div> 说明: 这里引用的是我网站的JS路径,建议你下载下来,免得后期失效。下载后的js,可以修改旋转的半径,速度等参数。 有强迫症的人,建议你整合CSS和js到你的文件中。关于使用PJAX,导致功能失效的问题: 如果页面中,使用了pjax,以上代码很有可能失效,3Dtag无法正常显示,原因是pjax技术不会刷新加载对应的js,建议采用以下代码,粘贴在pjax的必用的js中,(注意函数书写格式,和你模板中函数格式一样,免得加载失败。)隐藏内容,请前往内页查看详情
 蜀ICP备2022005623号-2
蜀ICP备2022005623号-2
 川公网安备 51012202001212号
川公网安备 51012202001212号
本站已运行 00 天 00 时 00 分 00 秒
Copyright © 2022.03 ~ Xcshare All rights reserved.